ホームページを制作しているとボタンや背景などに、グラデーションやストライプをよく使用します。
画像を作成し、cssでbackgroundなどで設定する方法もありますが、レスポンシブの場合はできる限り画像は使用したくありません。
レスポンシブウェブデザインとは?(wikipedia)
画像を使用すると、ユーザーのデバイスによってぼやけて見えたり、細かい設定が必要となります。
そこで今回は、画像を使わずにグラデーションを使ってボタンを作成する方法をご紹介したいと思います。
外観や色を選んでCSSを生成するジェネレータータイプを使用してまいりますので、作業工程をぐっと短縮できるメリットがあります。
とても簡単に作成できます。手順は2ステップのみ!
作成の手順
- step01: 参考サイトより希望のボタンデザインのcssを書き出す
- step02: cssへそのまま貼り付ける
step01: ジェネレーター生成サイトより希望のボタンデザインのcssを書き出す
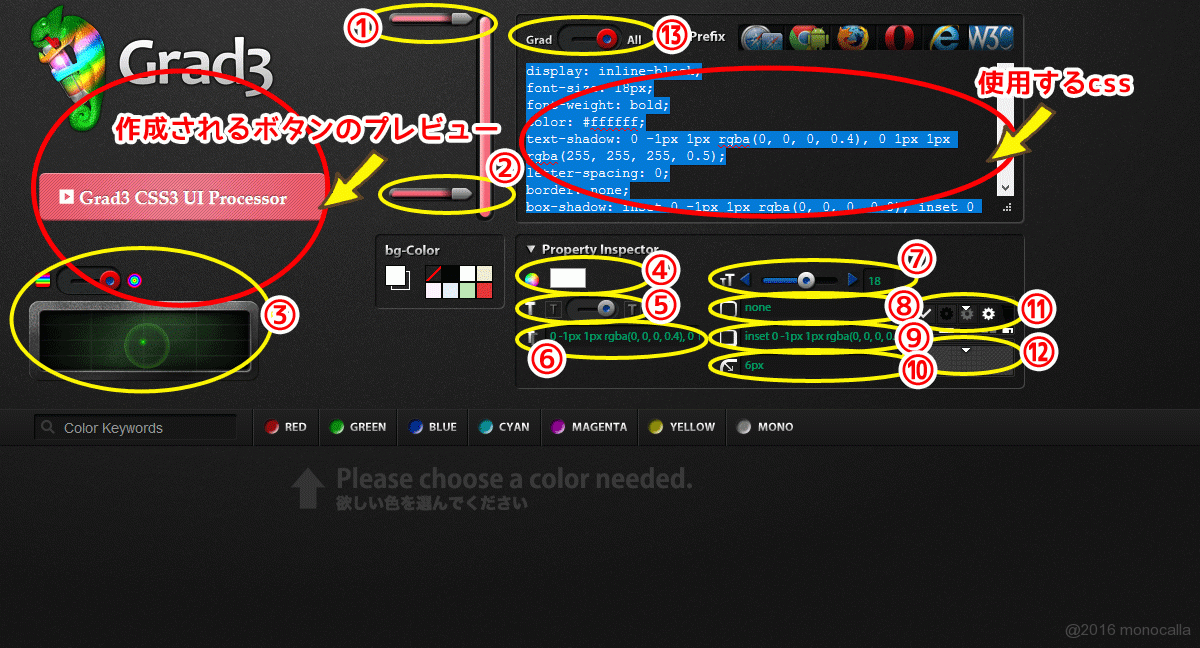
まずは、下記サイトを開いて希望のボタンを設定していきます。

説明箇所が多いため、番号順にご説明してまいります。
- ① グラデーションの上部の色を指定(ダブルクリックにてカラーコードを入力)
- ② グラデーションの下部の色を指定(ダブルクリックにてカラーコードを入力)
- ③ グラデーションの光の角度を指定(使用する場合は2つの切り替えをクリックして変更する:光の位置は点滅している部分をドラッグにて調整)
- ④ フォントの色を指定
- ⑤ フォントの太さを指定
- ⑥ フォントの影を指定
- ⑦ フォントの大きさを指定
- ⑧ ボタンの枠を指定
- ⑨ ボタンの枠の影を指定
- ⑩ ボタンの枠の丸みの角度を指定
- ⑪ ボタンのアイコンを指定(クリックすると一覧が表示されます)
- ⑫ ボタンの背景パターンを指定(クリックすると一覧が表示されます)
- ⑬ 左側)グラデーション部分のみのcss → 右側)使用している全てのcss へクリックして切り替えます
これらを使用して必要な設定を行っていきます。すると右側に必要なcssが表示されますので、そちらをコピーします。
step02: cssへそのまま貼り付ける
HTML
<div class="btn"><a href="#">お問い合わせはこちら</a></div>
CSS
.btn a{
display: inline-block;
font-size: 18px;
font-weight: bold;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.4), 0 1px 1px rgba(255, 255, 255, 0.5);
letter-spacing: 0;
border: #333333;
box-shadow: inset 0 -1px 1px rgba(0, 0, 0, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.4);
border-radius: 6px;
text-decoration: none;
padding: 15px 40px;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
background: url("http://grad3.ecoloniq.jp/sample/img/icons_45.png") no-repeat 7% center, url("http://grad3.ecoloniq.jp/sample/img/patterns_06.png") repeat, -webkit-gradient(radial, 49% 50%, 0, 49% 50%, 146, color-stop(0.88, #F46071), color-stop(0.00, #F68296));
background: url("http://grad3.ecoloniq.jp/sample/img/icons_45.png") no-repeat 7% center, url("http://grad3.ecoloniq.jp/sample/img/patterns_06.png") repeat, -webkit-radial-gradient(49% 50%, circle, #F68296 0%, #F46071 88%);
background: url("http://grad3.ecoloniq.jp/sample/img/icons_45.png") no-repeat 7% center, url("http://grad3.ecoloniq.jp/sample/img/patterns_06.png") repeat, -moz-radial-gradient(49% 50%, circle, #F68296 0%, #F46071 88%);
background: url("http://grad3.ecoloniq.jp/sample/img/icons_45.png") no-repeat 7% center, url("http://grad3.ecoloniq.jp/sample/img/patterns_06.png") repeat, -o-radial-gradient(49% 50%, circle, #F68296 0%, #F46071 88%);
background: url("http://grad3.ecoloniq.jp/sample/img/icons_45.png") no-repeat 7% center, url("http://grad3.ecoloniq.jp/sample/img/patterns_06.png") repeat, -ms-radial-gradient(49% 50%, circle, #F68296 0%, #F46071 88%);
background: url("http://grad3.ecoloniq.jp/sample/img/icons_45.png") no-repeat 7% center, url("http://grad3.ecoloniq.jp/sample/img/patterns_06.png") repeat, radial-gradient(49% 50%, circle, #F68296 0%, #F46071 88%);}
.btn a:hover{ text-decoration:underline;}
設置プレビュー

上記はあくまでも一例となりますので、マウスオーバー時の設定などでアレンジして設定して下さい。グラデーションでボタンを作成する方法は以上です。
次回は他のジェネレーターの使い方をご紹介いたします。

