ブログで、HTMLやCSSやjsなどを紹介するためのソースコードを見やすいように表示させる方法を探していました。
色々と方法はありましたが、wordpressプラグインのSyntaxHighlighterとhighlight.jsと迷った結果、できるだけシンプルで軽いほうが良かったので、今回は「highlight.js」を使用することにしました。
では実際に使用しながら説明してまいります。
設置の方法
- step01: jsとcssをダウンロードする
- step02: 読む込む為の、ソースコードをHTMLの<head></head>内に追加する
- step03: ファイルをサーバーへアップする
- step04: HTMLや投稿エディタへハイライト表示させたいソースコードを書く
以上4点となります。
step01: jsとcssをダウンロードする。
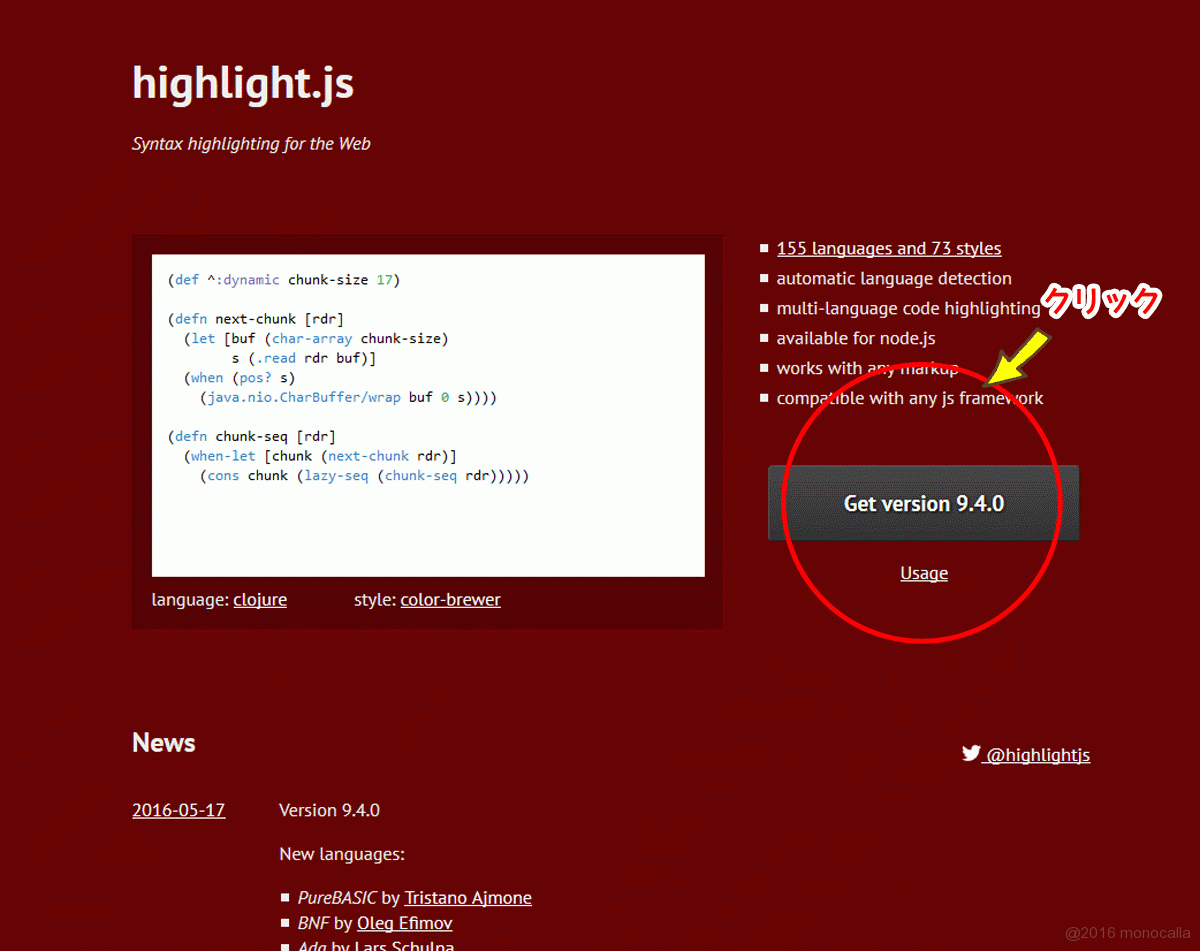
highlight.jsのサイトへ行き、必要なファイルをダウンロードします。

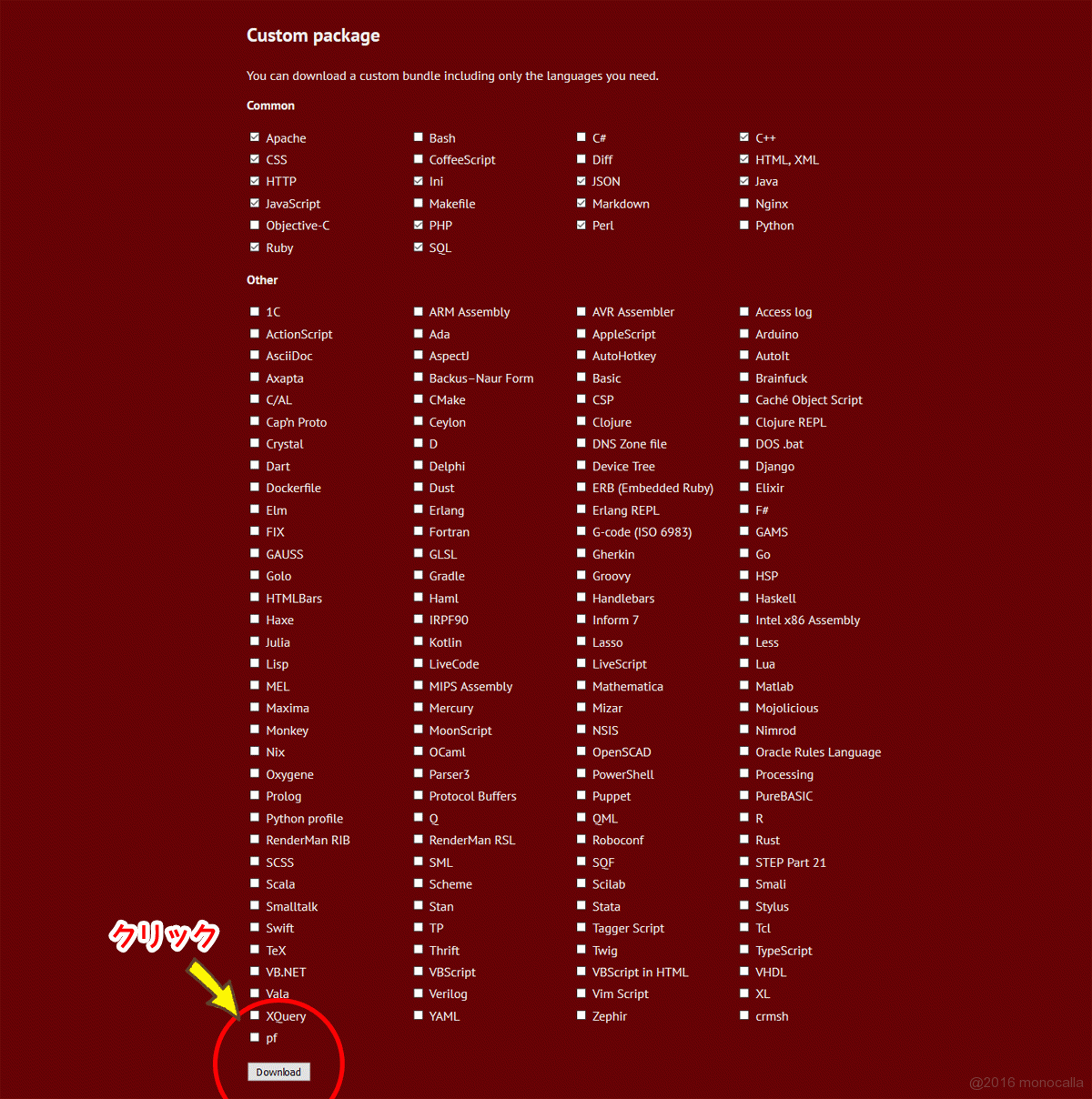
ブログで紹介しそうな言語にチェックを入れて、ダウンロードします。

ダウロードしたファイルはいくつかありますが、使用するのは下記の2つのファイルのみです。
- highlight.pack.js
- atelier-dune-light.css (好きなパレットデザインのcss)
step02: 読む込む為の、ソースコードをHTMLの<head></head>内に追加する
<link rel="stylesheet" href="css/atelier-dune-light.css">
<script src="js/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
※ 共に css/ js/ 内へアップロードしたと仮定した場合のコードです。
※ モノカラで使用しているatelier-dune-light.cssを例にしています。
step03: ファイルをサーバーへアップする
2つのファイルをサーバーへアップします。
- highlight.pack.js
- atelier-dune-light.css (好きなパレットデザインのcss)
step04: HTMLや投稿エディタへハイライト表示させたいソースコードを書く
ハイライトしたいソースコードを<pre><code> ・・・・・・ </code></pre>で囲むと、
このように見やすいパレットで表示されます。
パレットの種類
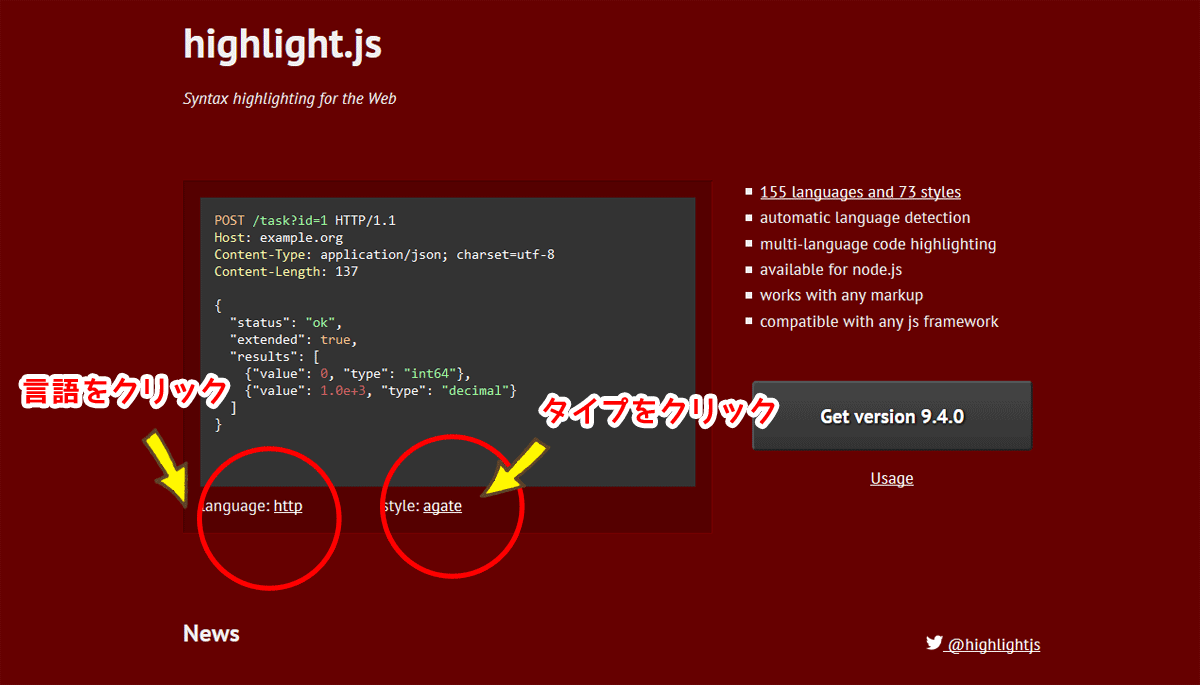
パレットの種類は本当に豊富です。主に背景が白と黒にタイプが分かれており、ソースコードの色もさまざまなタイプがあります。highlight.jsのサイトからタイプを確認することができます。

左側は使用したい言語を、右側はパレットのデザインタイプをそれぞれクリックすると色々なスタイルに切り替わり確認ができます。
希望のタイプが見つかれば、先ほどアップしたcssをそのタイプの名前のcssへ差し替えます。
※一番初めにダウンロードしたファイル一式の中のstylesフォルダの中にそれぞれのタイプcssが入っています。
<head></head>内で読み込んでいるcssの名前も変更してください。
注意:wordpressの投稿で使用する場合
wordpressの投稿でこちらを使用する場合は、そのまま入れてもきちんと表示されません(主にHTMLを使用する際)
< を < に、
> を > と、特殊文字へ書き換える必要があります。
少々手間がかかりますが、慣れるとそれほどでもありません。
導入も簡単なので、ブログでソースコードの説明をよくされる方は、ぜひ使ってみてください。

